今回はGoogle AdSenseの審査通貨に必要かもしれないサイトマップを設置した話を記事にする。
サイトマップを設置して、らくメソッドがユーザーにとって親切なサイトだと少しでもアピールする所存。
そもそもサイトマップとは
俺も学んだばかりの内容なので、なるべく丁寧に復習を兼ねて書く。
サイトマップとは、WEBサイト上の構造を示すリストの事で、ユーザーや検索エンジンがサイト内のコンテンツをより簡単に理解し、ナビゲートする為に設置した方が良いらしい。サイトマップにより、サイトの階層や各ページの関連性が視覚的に理解出来る様になる。みたいな内容の筈だ。
これを設置しておくとユーザー視点で親切なサイトと見られやすくなるらしい、簡単に言うとサイトの目次だと思ってくれればいい。はず。
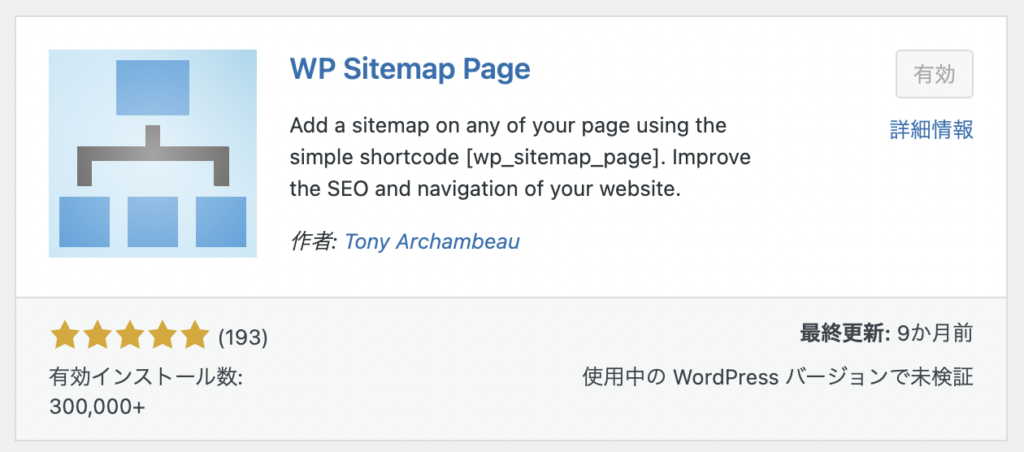
WP Sitemap Page

俺はWordPressを利用しているだが、今回は「WP Sitemap Page」というプラグインを使用した。俺が言いたい事は一つ。

以上である。色々ネットで調べてみた感じ、今のところ「WP Sitemap Page」が一番楽であった。
とりあえず、プラングインを新規追加して有効化すれば第一段階はクリアである。
らくメソッドのサイトマップ

出来立てホヤホヤ、らくメソッドのサイトマップである。
後述するやり方で簡単に作成出来るのでパパッと作成してみてほしい。多分5分も掛からない、カップラーメンが出来るより早く完成してもおかしくない。もし作っていなかったら是非やってみるべし。
本当に楽
手順
ダッシュボード → 固定ページ(新規追加)
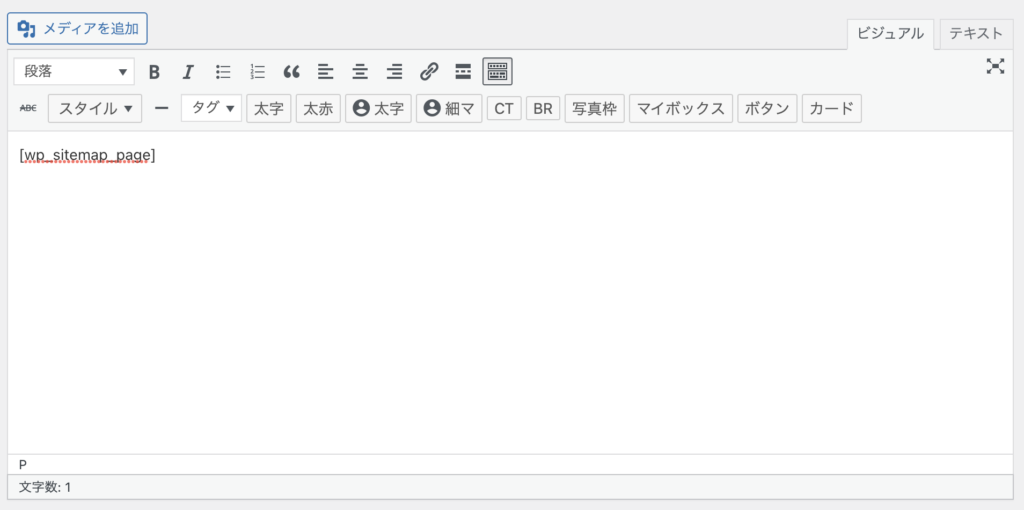
テキスト [] 内に wp_sitemap_page と打つ
タイトルを書いて投稿 → 完了

コピー用
[] wp_sitemap_page
これでサイトマップの作成が完了する。ちなみに、[] wp_sitemap_page を分けて書いている理由はこうしないと記事の中にサイトマップが出来てしまう為である。そうならない方法もあるのだろうが、それを探すのは今後の俺に任せようと思う。
メニューに追加
サイトマップを作成したら
手順
外観 → メニュー → ヘッダーメニューに追加 → 保存
とすれば固定でサイトマップがヘッダーメニューに追加される。これで完了。
Google AdSenseの審査通過を目指す
とりあえず、しばらくの間はGoogle AdSenseの審査通過を目標にして記事を更新していく。実際にやった改良内容を記事にしていけば、ブログの向上、記事の増産が叶うという一石二鳥だ。こんな感じで積み上げていけば、有益なサイトとしてのポイントが数ミリくらい上がっていくかもしれない。
ひとまず、また別の改善内容を見つけたら記事にする。